わかばちゃんと学ぶ、Git使い方入門<GitHub、Bitbucket、Source Tree>

わかばちゃんと学ぶ Git使い方入門〈GitHub、Bitbucket、SourceTree〉
- 作者: 湊川あい,DQNEO
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2017/04/21
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
買いました!!読み終わりました!!
とりあえずこの本片手にやったGit/GitHub挑戦記的なものを書きます*1。
これまでのあらすじ
今までもGitにチャレンジしようとしたことは何度かあったのですが、いまいち分からず挫折してました。
「まーじ?ふぇっち?ぷる?なんだ~~~~~??」
って感じです。カタカナに弱い。
本を買った経緯
まずこの前作に当たる(?)『わかばちゃんとWebサイト制作の基本』を買ったところからです。当時はTwitterで評判が良いのと、電子書籍の使い勝手を見たかったというので、Web制作それなりに分かってはいましたが、kindle版を買いました。

- 作者: 湊川あい
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2016/06/15
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
いや~わかりやすいな~~~~~、と。 「自分が初心者のときに欲しかった!!」と自然に口にしてしまうくらいでした。周囲にいるWeb制作学びたい人に片っ端からおすすめしてます(現在進行形)。
そんな中、Git版が出るという話を聞きました。 これは買わない訳がありません。
ちなみに今回は書籍で買いました。基本的に電子書籍はスマートフォンで見るので少し文字が小さく、ガッツリ学ぶなら書籍かな、と。 こればっかりはkindleなりタブレットなりほしいですね。
まずGitから
本の最初はSource TreeをダウンロードしてGitです。「さあ~はじめるぞ~」というところにSource Treeを作っているAtlassianのサーバー不具合か何かでGoogleもAtlassianもログインできないというトラブル。わかばちゃん流行り過ぎかよ~とか思いつつ、一旦本を置いて翌日にやりました。
UIが多少変わっていたりはしましたが、大した支障はありません。
この項ではGitの基本、ステージング・コミット・チェックアウトなんかをやり、以前触ったときにつっかかってたのがウソのようにすぐ理解できました。
しばらく自分の既に作ってあったプログラム何かを使って実験してみる。便利。ほんとに。
以前CSS等々のバージョン管理で苦労したのもあったので、その便利さは一入でした。
そんなこんなでLet’s コミット~とGitをエンジョイしつつ、痩せなきゃなーと思う序盤(違うコミット)。
ライザップは高い。チェックアウト(リバウンド)したくないので向いてるのかもしれませんが。
…………話がそれた。 とりあえずWeb制作でバージョン管理に四苦八苦してた私は使うべきだったツールだな~と思ってました。
続いてGitHub
要するにみんなでGitしよう!のコーナーです。なので友人を一人巻き込みました(後述)。
そもそもとして以前Gitをやろうと思ったときの理由がGitHubだったので、アカウントだけはあったんですよね。プッシュもフォークもできなくて空っぽの悲しい感じになってましたが。 というわけでアカウント作成は飛ばして、フォークから。
私みたいに友人が少ない人にはフォークする練習場所があるのはとても嬉しかったです。そしてそこを色々見てたらビタワンさん*2がいて驚いたり。以前触ったときよりすごく楽しめてます。
その後、同じく用意されてるところからプルリクエストしてくるのが本筋のルートなんですが、ここで友人を巻き込み、とりあえず私が即興で作った適当なPythonのリポジトリを友人にフォーク&クローンさせたりなんだりして、互いにプルリクエストを送ったりしました。
ここで分からなくなったのが、フォークした後、フォーク元のリポジトリが更新され、それを追いかける方法。
グーグル先生に頼って色々やってみた結果、Source Treeのほうでリモートブランチ的なところにフォーク元のmasterブランチを適当な名前をつけて、それを追跡(?)する方法です。実際自分でも何やったのかイマイチ理解できていません。発展的な内容な感じはしたので、もう少し慣れてから再チャレンジします。
その他にも、この項ではコンフリクトの対応だったり、ブランチの作成だったり、GitHubを使う上で必要になるSource Treeの使い方も学びました。ここまで学んで「お~使えてる~~」っていう実感が一気に増してきます。楽しい。
実用Git
ここではここまでに触れてこられなかったGitの機能等について、解説されています。一つ一つ実践して「ほぇ~便利~」っていう小学生みたいな感想を口にしたりしてました。
扱った内容はこんな感じ。
- リバート
- リベース
- スカッシュ
- フェッチ
- マージ
- スタッシュ
- チェリーピック
果たして何を言っているのか。そんなことを思った昔の私みたいな方はぜひ読んで下さい。
その後
Git&GitHubの入門を果たした私は、とりあえず毎日GitHubを触っていこうかな、って感じのチャレンジをしています。やっぱりコードに毎日触るのは大事かな、と思ったのと、GitHubのcontributionsの存在です。モチベーションになる。
 ▲GitHubのcontributions。活動に応じて1日1マスで緑色に塗られていきます。全部埋まったら達成感すごそう。
▲GitHubのcontributions。活動に応じて1日1マスで緑色に塗られていきます。全部埋まったら達成感すごそう。
本当にこの本を買ってよかったと心から思える本でした。前回のWeb制作はもともと知っていたのでここまでは感じませんでしたが、全く知らないところからここまでスッキリ理解できると本当にうれしいです。この本を出版してくださって本当にありがとうございました。
そしてGit触ったことない方はぜひおすすめです。どんな言語使ってる方も、世界が広がる気がします。
まだ大した使い方はできていませんが、今後どんどん活用していきたいと思います。
ガジェットとか
久しぶりに筆を執ります。
なんだか最近いろいろなことがあり、何を書こうかな、となったとき、とりあえず生活が変わって増えたPC周りの物品を書いていこうかなと思います。
PC
新しいのを入手しました。Windowsなので結局C#をいじるのから離れられなそうです。*1
Amazonでいい感じのが見つからなかったのでPanasonic公式を。Win10Pro+Corei7-7500Uみたいな感じで今までのPCからのグレードアップがすごいっす。何もかもがサックサク。
トラックボール
今まで通りLOGICOOLのM570tは使い続けていますが、少し大きめで持ち運びに不便だったので小さめのを新たに買いました。

Digio2 Q 極小 トラックボール 有線マウス 静音 5ボタン ブラック 48365
- 出版社/メーカー: ナカバヤシ
- 発売日: 2016/12/15
- メディア: Personal Computers
- この商品を含むブログを見る
持ち運びには便利ですが、クリック音が小さい静音タイプなのが少し慣れない。そのうち慣れる(自戒)。それ以外はとてもいいですが、数百円足せば無線モデルにできたのでそっちにすればよかったかなーという若干の後悔はあります。
ガジェットケース
生活環境が変わり、PCを持ち運ぶ機会が増えたので、「ACアダプタからトラックボールから色々持ち運べるケースが欲しい!!」ってことでケースを購入。

ELECOM 汎用ガジェット収納ポーチ Lサイズ ブラック TB-02GPBK
- 出版社/メーカー: エレコム
- 発売日: 2014/05/17
- メディア: Personal Computers
- この商品を含むブログ (2件) を見る
「出張に最適!」とありますが、普段使いするのにもいい感じです。Amazonの割引でSサイズより値段が低いパラドクス。まあラッキーってことで。
イヤホン
PCってかXperiaとWalkmanに使うんですが、今まで使ってたWalkman付属のが壊れてしまったので、オーディオ系に強い友人に連れられ秋葉原のe☆イヤホンに行きました。場所がとてもわかりにくかった。
ほぼすべてのイヤホンが試聴可能ってのはやっぱりすごいですね。少ない予算の中から自分の好みに合いそうなものを選ぶのに最適でした。
結局選んだのがこれ。

ソニー SONY イヤホン MDR-EX450 : カナル型 グリーン MDR-EX450 G
- 出版社/メーカー: ソニー
- メディア: エレクトロニクス
- この商品を含むブログを見る
結局ソニーかよっていう。メーカーはあまり気にしてなかったんですが、私の耳はソニーがお気に入りみたいです。
最後までこいつと迷いました。

ソニー SONY イヤホン MDR-EX650 : カナル型 ブラック MDR-EX650 B
- 出版社/メーカー: ソニー
- メディア: エレクトロニクス
- この商品を含むブログ (1件) を見る
ちょっと新しいモデルって感じでしょうか。ただ音色は少し違う感じで値段も高く、財布が許せばこっちが良かったんですが…なにぶん金欠で。誰か恵んでください。
そこまでお金をかけなくてもそれなりのイヤホンが買える世界。とても幸せな世界です。
ちなみにその友人は8万のイヤホン買ったって言ってたりしたような。興味はすごくあるけど金銭的に手が出せない。
こんなところでしょうか。生活環境がガラリと変わったので色んな物を買いましたね。他にも買った気がする。
しばらくはこんな感じでちょくちょく変化したことを書いていきそうな気がします。主に音楽の管理用にまだ旧PC(Ubuntu)は使うと思いますが、しばらくはUbuntu実践記的なものはおやすみになりそうな予感です。
(o・∇・o)
Ubuntu After ~Firefox
前記事でデュアルブートについて書いたので、そのあとUbuntuで色々やったことをメモします。Firefox編です。
あ、バージョンは上記記事と同じく16.04です。それ以前は使っていなかったのでわかりません。
Firefox関連
インストール時から入っているブラウザはFirefoxですから、このまま使うなら色々いじって使いやすくしていきたい。ということでFirefox周り。
Shockwave Flash導入
標準で入っていないFlash。YoutubeはHTML5になりましたが、これを書いている現在まだまだFlashを使ってる動画共有サイトはありますから、とりあえず入れておきます。*1*2
大まかな流れを書くと、
- Flash Playerダウンロードページから「その他のLinux用.tar.gzファイル」をダウンロード
- ダウンロードしたファイルから「libflashplayer.so」を抽出
- 抽出したファイルをFirefox規定のpluginsフォルダに移動
という感じ。インストーラとかはないです。ただただファイルをFirefoxに渡すだけ。
ダウンロードは、Linuxで上のリンクからページに飛んで、プルダウンメニューから「その他のLinux用.tar.gzファイル」を選んで進んでいくだけなので省略。
ダウンロードが完了したら、ターミナルを開き以下のコマンドを実行していく。1行目でファイルを保存した場所へ移動、2行目で抽出。
cd [ファイルを保存した場所] tar -zxvf [保存したファイル名] <例> cd /home/(ユーザー名)/Downloads tar -zxvf install_flash_player_11_linux.i386.tar.gz
ここでGUIから、保存したファイル内にlibflashplayer.so(とフォルダ・ファイルがいくつか)できてるのを確認してもいいかもです。
そして、libflashplayer.soがあるフォルダにいる状態で、以下のコマンドを実行します。抽出したファイルをコピーさせてます。GUIのほうでやろうとしても貼り付けができないはず。
sudo cp libflashplayer.so (Firefoxのpluginsディレクトリ) <例> sudo cp libflashplayer.so /usr/lib/firefox-addons/plugins
Firefoxのpluginsディレクトリは、色々と調べて回った結果、Ubuntu14.04以前では「/usr/lib/mozilla/plugins」になっている方も見かけました。バージョンが変わってディレクトリの構成が変わったのかもしれない。Ubuntu16.04の私は上の例の感じで行けました。
これで完成。Firefoxを起動していたなら再起動したほうがいいのかも。
Firefoxのスペルチェック
とりあえずFirefoxでブログを書いている時にすごく気になるこの赤い下波線。Windowsでも見覚えがあるスペルチェックです。書いたところ全てにかかってしまいます。

ここまで引っかかるとうざったくて仕方ないですが、普段使いで気にしたことほぼ無いですし、必要もないでしょう。ということで直さずに単純にスペルチェックを無効にしました。
設定→詳細→「自動スペルチェック機能を使用する」のチェックボックスを外して完了。
Firefoxの設定はこんな感じ。まあアドオン追加したりはしてますが、今回はFirefoxのアドオンまとめるつもりの記事でもないのでそこは省略します。
開発環境とか
とりあえず今メインでやってるのはC#だったので、LinuxでC#やるのがどうなのかは知らないけどMonoDevelopを導入しました。これはUbuntu Softwareから直接入れられます。前はWindowsが重いからかVisual Studioが度々止まってましたが、今度はそんなことはない。超快適。ただしGUIは作りづらいけれど…まあ仕方ない。
MonoDevelop入れたらGTK#なるものを発見して、Windows/Mac OS X/LinuxのGUIアプリケーションがまとめてできちゃう的なものであることが分かったので、これをやってみたいな、と思っていたり。ただ残念なことに資料が少なく、なかなかに手こずっていて……いい書籍なりサイトなりご存知な方いらしたら教えてくださいって感じです…
あとWeb関係もちょくちょくいじるので、その辺の環境もそのうち整えます。Sublime Textはとりあえず導入しました。方法は…レポジトリ追加してインストールですが、色々設定必要なのでまたその辺りは別の記事で…
P.S.
というか、この記事下書きのままこさえておいてFirefox以外のこと(それこそSublime Textとか)もまとめてしまおうかと思ったんですが、諸般の事情でChrome(Chromium)を使うことになってしまって、それをFirefoxとは別記事で書きたかったので、こんなことになりました。なのでなんか区切りが悪いかもな〜とは思いました。後悔はしていません。
というわけで近々Ubuntu After 〜Chrome(Chromium)的なものを書きます。言っておかないと多分書かない。
→言っておいても書かない(2017/3/27現在)
最後になりましたが、有識者の皆さん、またツッコミどころがあればぜひください。初心者からのお願いですm(_ _)m
Windows10とUbuntu16.04のデュアルブート構築 〜 パーティションについて知る 〜
Linux系の環境、あんまり触ったことなかったのでそれに慣れる意味も込めてWindows10とUbuntuのデュアルブート環境を構築してみました。そのことを備忘録的にごちゃごちゃ書いてみます。
とりあえず下記のサイトを主に参考にさせていただきながら行いました。が、色々と問題があって少し手間取りました(完全に私の環境等のせいなので、ほとんどの方はこの通りで行けるんじゃないかと・・・)。その手間取ったところを中心に書きつつ行こうかなと思います。
Ubuntu16.04 + Windows10 のデュアルブート環境を構築する - 俺とプログラミング
詳しい方は各所ツッコミいただけると喜びます。
① Windows側の設定
1.高速スタートアップを無効にする
2.Windowsのドライブを縮小
とりあえずWindows側の設定。どちらもスムーズに行った…と思ったら、2でHDDのパーティションが4つあったおかげで "7.OSのインストール" のパーティション関連の設定が上手く行かず。パーティションというものがなんなのか、ちゃんと理解せずにやってたからこうなったんですねぇ……ここは自分的に一番厄介なところだったので後述します。
② 各種ダウンロード・インストール
3.Ubuntuをダウンロード
(4.USBをFAT32形式でフォーマット)
5.UNetbootinでUSBにLiveCDを書き込む
4でフォーマットして、5でUNetbootinで書き込み、だったので、UbuntuのダウンロードのときにUNetbootinも一緒にダウンロード&インストールしました。ここは特に難しいことはないかと。
そういえば、今回私が導入したUbuntuはUnityのものだったんですが、どうやらGNOMEというものからアップデートされ、人によっては悪くなったと感じるようなものだそうです。
簡単に調べた感じだと、
という違いに見えました(間違ってたら教えてください)。今回は慣れ親しむほうを優先したかったので私はそのまま導入しましたが、GNOMEを入れるのであれば、ダウンロード前に調べておくほうが無駄なダウンロードをせずに済むかと。容量結構あるので。
③ USBの準備
4.USBをFAT32形式でフォーマット
5.UNetbootinでUSBにLiveCDを書き込む
まずはUSBをフォーマット。普通なら「右クリック→フォーマット」でなんの問題もなく行くはずなんですが、私のpqiの8GBUSBさんがどうやら寿命を迎えていたのか、どのツールを使ってもダメでした。最終的に別のUSB(普通にデータの持ち運びとかで使うつもりだったやつ)を仕方なく使用。
④ さあUbuntuへ!
基本的にはネットに繋いでインストールツールの流れに沿っていくだけです。先述のサイトに沿ってやっていけば超簡単に進むはずですが、一番大事な段階なので慎重にやっていきます。
ちなみに私は1項目で書いたようにパーティションで事故ったので全くスムーズには行きませんでした。Windows10のアップロードとかが絡んでたので、もしかしたら時期的に同じ事故にあってる人も多いかも?多いといいな(よくない)。
再起動したらWindowsとUbuntuと、どっちもちゃんと動くことを確認して終了!
(トラブルを除けば)想像以上に簡単でした。そしてWindowsよりなかなか軽いような。この間ブラウザをFirefoxからChromeに移行しましたが、UbuntuではFirefoxのまま使いそうですね。全体的なデザインもWindowsよりこっちのほうが好きです。
パーティション事故の件
この事故、④で気づいたので、一旦①に戻ることになったんですよね。特に過去にWindowsをアップグレードしてる方(7→8とか、8→8.1とか、8.1→10とか。)はもしかしたら巻き込まれるかもしれません。クリーンインストールしていれば特に問題はないようですが。
パーティション超初心者の私の視点で書くので、「このくらい知っとけよー」って思ってもそこは温かい目で見てください。
今回の事故の詳細
インストールの種類のこうでは、必ず、それ以外を選択して自分でパーティションを選択してあげます。
先ほど縮小した
「空き領域」を選択して、「+」ボタンを選択。
- 先述のブログ「7.OSのインストール」より)
- それ以外から空き領域ね〜
- あれっ、空き領域が「使用不可」になってる!?
- 何が起きてるんだ…
色々と調べた結果、基本パーティションが4つあることが原因とわかりました。
★参考:基本パーティションと論理パーティションの違い - KNOPPIXのススメ
記事の最初で紹介したブログさんの記事では基本パーティションが3つであることが前提で書かれていたようです。基本パーティションは4つまでしか作れないので、スワップ領域を論理パーティションで作り、Ubuntuで使うものも合わせて基本パーティションを4つに抑えている、というタネ(多分)。
「なんだ、4つあるから作れないんじゃん。」
「……いや、なんで4つあるのよ…」
ここでWindowsのアップグレードが関係してきます。
★参考:Windows10にアップグレードした後の回復パーティション
このページを参考に、基本パーティションが4つになっていた理由を考えてみると、
完全に当てはまります。原因はWindowsのアップグレードにありました。
じゃあどうしろと?ってなった私、調べを進めた結果、回復パーティションを削除するのがいいだろうという結論に。
★参考:回復パーティション削除 「Windows10」 - ex1-lab
このページでは容量を増やすために削除してますが、まあやることは同じです。
ただ、コンピュータを右クリックして行けるディスクの管理からはできないので、先のブログを参考にコマンドプロンプトから行います。私は大事なデータはもともとバックアップしてあったので……というのは建前で実際は面倒なのでそのままやりましたが、もしやるならちゃんとバックアップしたほうがいいかなと思います…
それから削除するパーティションですが、私はWindowsの回復パーティションが増殖する仕組みから考えて、容量の少ない回復パーティションを削除しましたが、この判断はどうだったのか…今も少し不安です。どちらでも良かったのかもしれないし、ダメなのかも。もう少しこの辺りの仕組みちゃんと勉強しよう。
そんなこんなで基本パーティションを3つに減らすことに成功し、無事Ubuntuのインストールができました。ここになかなか労力を使ってしまいました。インストール後の色々も気が向いたら書きたいかなと思います。
Afterwords〜コンピュータの仕組みをあまり知らないな、と。
今回、結構振り回されたパーティション。意味としては部屋の仕切りとかに使う「パーテーション」と同じだそうで。
要するにHDDをうまーくすみ分けして使うために作られているものなんだろうなと。そりゃデュアルブートにはめちゃめちゃ関係してきますよね。当たり前な話です。
世間一般よりは知っているつもりでしたが、まだまだコンピュータの仕組みをあまり知らないな、と思わされたデュアルブート構築でした。
だから落ち込んだ、とかではなく、学生でいるうちは今回のように興味をひいたことにできるだけトライしていって、少しずつ知らない知識を補完していきたいなと思わされました。プログラムを組む上でもコンピュータの基礎を知っているにこしたことはない…というか知っているべきでしょうし。みんな最初は知らないところから入るわけですから、そのくらいの気持ちで画面に向かって行こうと思います。
Ubuntu関連別記事
FirefoxからGoogle Chromeへ
今日の未明にMicrosoftの『Connect(); //2016』を全部見てしまい、ようやく眠気が覚めてきました。
そんなConnectを見ていると、「MicrosoftのイベントなのにMac使ってChromeでGitHub開いてるぅぅぅ!!」なんてことがあり、ふとだいぶ前から考えてたFirefoxからChromeへの移行をやろうかなと(なんでそうなったし)。
Connectの裏で周りは皆、Visual Studio 2017 RCないしVisual Studio for Macをインストールしてる中、PC版Chromeをインストールしました。
そのことを色々書いてみようかなと思います。
インストール
とにかく簡単ですね。ここからダウンロードして、実行ファイルをダブルクリック。後は放置でインストール完了。「推奨設定」とか「詳細設定」とかそういうのも無い。ストレスフリーとはこのことか。
とりあえず起動、適当にブラウジング
まず感じたのは、「……速い。」ほんとにそれ。
Googleでの検索が速いのはもちろんですが、他のサイトでも速いですね。
実測値とか取ってませんが、うちの6,7年物の雑魚CPU等々低スペックPCさんでもなかなかの速さを感じました。なるほど、Microsoftのイベントで使われるわけだ。
色々設定してみよう
適当に設定をいじる。スマホとの同期設定はFirefoxより簡単に感じました。まあそこまで同期する機会は今までもこれからも無いような気がしますが。
Firefoxを使い続けていた理由はアドオンの豊富さなんかがやっぱり大きかったんですが、そこはまだFirefoxのほうに軍配が上がるようです。まあ正直最近重すぎてFirefoxでアドオンが正常に動かないことも多かったので、私としてはChromeに移行するのにそこまで大きな障壁にはなりませんでした。
アドオンの豊富さでFirefoxを愛用している人は相当いると思うので、こればかりは各々の感じ方次第ですね。もし移行を考えている方がいるなら、Chromeのアドオンで代替になりそうなものを覗いてみるのも一手かと。
あ、ブックマーク一応移行しなきゃ。
面倒な気はするんですが一応やっておこうかな、と。
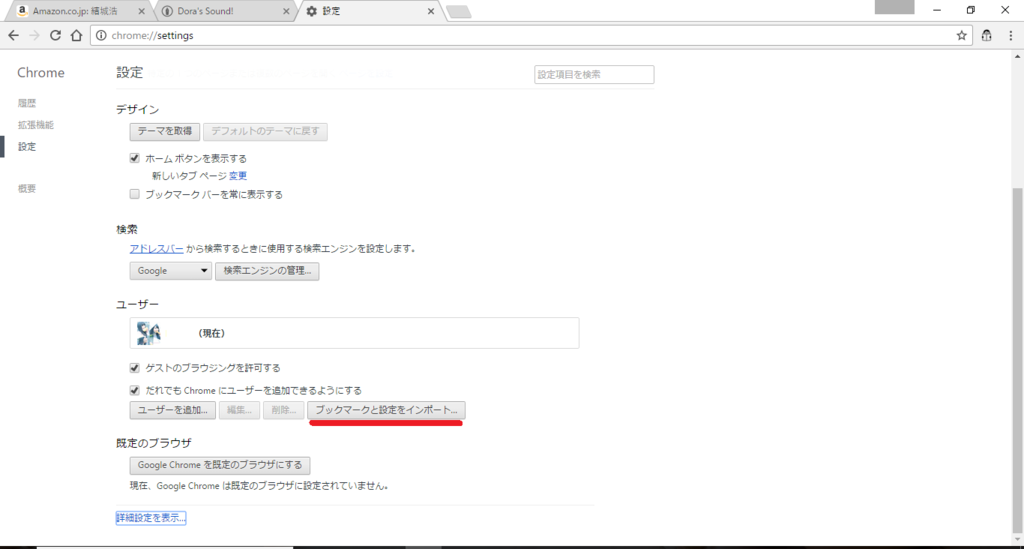
設定開いて―ブックマークと設定をインポートー

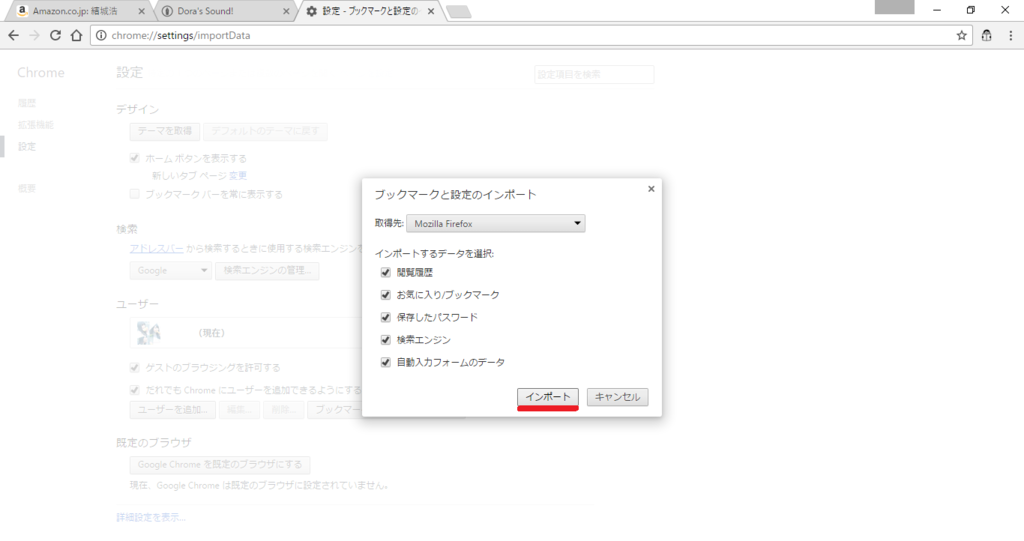
でーインポートーっと

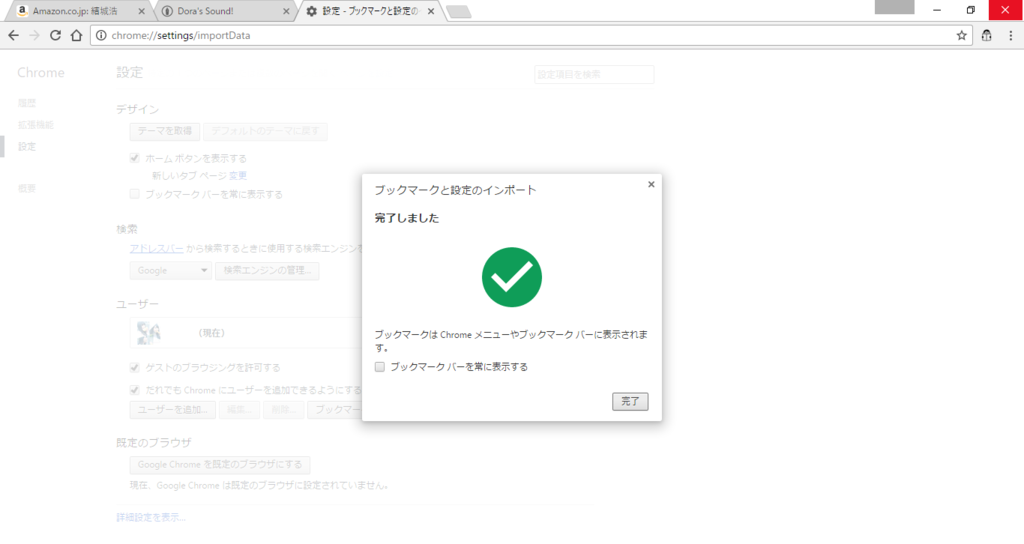
あれっ、いつの間に終わった!?

驚くほど簡単でした。
なんだか、ここまで色々とストレスフリーだと今まで試さなかったのがアホらしくなりますね。もっと早く試すべきだった。
アドオンも入れようかなと思ったんですが、とりあえずは今は放置。そのうちきっと入れる。
まとめ
- インストール楽すぎる。
- とりあえず...速い。前使ってたときこんなに速かったっけ。
- アドオンはまだまだFirefoxに軍配。Chromeも増えてきてはいるんだと思う。
- 諸々の移行が楽ちん。1分もかからなかった。昔IE→ChromeとかChrome→Firefoxとかのとき、もっと大変だったような。
ちょっとしか使っていないのでこんなところですが、恐らくPC買い換えるまではChrome中心で回していきそうな予感。
Afterword~初投稿
ブログを始めよう、としばらく思っていながら、ブログサービスで迷い続けてさっぱり始められなかったんですが、ようやく始めました。
それなりに大きな決め手になったのはMarkdownで書けたことでしょうか。その前にMarkdownを覚えられたことも大きいですが。
Markdownを覚えるきっかけになったのが、キウイノートさんのこの記事。esa.ioというサービスについて紹介されています。Markdownに興味を持っている方に出会ったらバンバンこの記事を紹介していこうと思っています。本当に感謝感謝です。
ブログの使いみちとしては、
- プログラム関係の備忘録
- その他書きたいことを書く
みたいなことを言っていますが、まあ気が向いたときに気が向いたことを書くんじゃないかと。ってか今回既に備忘録でもなんでもないですしね(^_^;)
もし読んでくださる方いらっしゃったら、ぜひ今後共よろしくお願いします。