Windows10とUbuntu16.04のデュアルブート構築 〜 パーティションについて知る 〜
Linux系の環境、あんまり触ったことなかったのでそれに慣れる意味も込めてWindows10とUbuntuのデュアルブート環境を構築してみました。そのことを備忘録的にごちゃごちゃ書いてみます。
とりあえず下記のサイトを主に参考にさせていただきながら行いました。が、色々と問題があって少し手間取りました(完全に私の環境等のせいなので、ほとんどの方はこの通りで行けるんじゃないかと・・・)。その手間取ったところを中心に書きつつ行こうかなと思います。
Ubuntu16.04 + Windows10 のデュアルブート環境を構築する - 俺とプログラミング
詳しい方は各所ツッコミいただけると喜びます。
① Windows側の設定
1.高速スタートアップを無効にする
2.Windowsのドライブを縮小
とりあえずWindows側の設定。どちらもスムーズに行った…と思ったら、2でHDDのパーティションが4つあったおかげで "7.OSのインストール" のパーティション関連の設定が上手く行かず。パーティションというものがなんなのか、ちゃんと理解せずにやってたからこうなったんですねぇ……ここは自分的に一番厄介なところだったので後述します。
② 各種ダウンロード・インストール
3.Ubuntuをダウンロード
(4.USBをFAT32形式でフォーマット)
5.UNetbootinでUSBにLiveCDを書き込む
4でフォーマットして、5でUNetbootinで書き込み、だったので、UbuntuのダウンロードのときにUNetbootinも一緒にダウンロード&インストールしました。ここは特に難しいことはないかと。
そういえば、今回私が導入したUbuntuはUnityのものだったんですが、どうやらGNOMEというものからアップデートされ、人によっては悪くなったと感じるようなものだそうです。
簡単に調べた感じだと、
という違いに見えました(間違ってたら教えてください)。今回は慣れ親しむほうを優先したかったので私はそのまま導入しましたが、GNOMEを入れるのであれば、ダウンロード前に調べておくほうが無駄なダウンロードをせずに済むかと。容量結構あるので。
③ USBの準備
4.USBをFAT32形式でフォーマット
5.UNetbootinでUSBにLiveCDを書き込む
まずはUSBをフォーマット。普通なら「右クリック→フォーマット」でなんの問題もなく行くはずなんですが、私のpqiの8GBUSBさんがどうやら寿命を迎えていたのか、どのツールを使ってもダメでした。最終的に別のUSB(普通にデータの持ち運びとかで使うつもりだったやつ)を仕方なく使用。
④ さあUbuntuへ!
基本的にはネットに繋いでインストールツールの流れに沿っていくだけです。先述のサイトに沿ってやっていけば超簡単に進むはずですが、一番大事な段階なので慎重にやっていきます。
ちなみに私は1項目で書いたようにパーティションで事故ったので全くスムーズには行きませんでした。Windows10のアップロードとかが絡んでたので、もしかしたら時期的に同じ事故にあってる人も多いかも?多いといいな(よくない)。
再起動したらWindowsとUbuntuと、どっちもちゃんと動くことを確認して終了!
(トラブルを除けば)想像以上に簡単でした。そしてWindowsよりなかなか軽いような。この間ブラウザをFirefoxからChromeに移行しましたが、UbuntuではFirefoxのまま使いそうですね。全体的なデザインもWindowsよりこっちのほうが好きです。
パーティション事故の件
この事故、④で気づいたので、一旦①に戻ることになったんですよね。特に過去にWindowsをアップグレードしてる方(7→8とか、8→8.1とか、8.1→10とか。)はもしかしたら巻き込まれるかもしれません。クリーンインストールしていれば特に問題はないようですが。
パーティション超初心者の私の視点で書くので、「このくらい知っとけよー」って思ってもそこは温かい目で見てください。
今回の事故の詳細
インストールの種類のこうでは、必ず、それ以外を選択して自分でパーティションを選択してあげます。
先ほど縮小した
「空き領域」を選択して、「+」ボタンを選択。
- 先述のブログ「7.OSのインストール」より)
- それ以外から空き領域ね〜
- あれっ、空き領域が「使用不可」になってる!?
- 何が起きてるんだ…
色々と調べた結果、基本パーティションが4つあることが原因とわかりました。
★参考:基本パーティションと論理パーティションの違い - KNOPPIXのススメ
記事の最初で紹介したブログさんの記事では基本パーティションが3つであることが前提で書かれていたようです。基本パーティションは4つまでしか作れないので、スワップ領域を論理パーティションで作り、Ubuntuで使うものも合わせて基本パーティションを4つに抑えている、というタネ(多分)。
「なんだ、4つあるから作れないんじゃん。」
「……いや、なんで4つあるのよ…」
ここでWindowsのアップグレードが関係してきます。
★参考:Windows10にアップグレードした後の回復パーティション
このページを参考に、基本パーティションが4つになっていた理由を考えてみると、
完全に当てはまります。原因はWindowsのアップグレードにありました。
じゃあどうしろと?ってなった私、調べを進めた結果、回復パーティションを削除するのがいいだろうという結論に。
★参考:回復パーティション削除 「Windows10」 - ex1-lab
このページでは容量を増やすために削除してますが、まあやることは同じです。
ただ、コンピュータを右クリックして行けるディスクの管理からはできないので、先のブログを参考にコマンドプロンプトから行います。私は大事なデータはもともとバックアップしてあったので……というのは建前で実際は面倒なのでそのままやりましたが、もしやるならちゃんとバックアップしたほうがいいかなと思います…
それから削除するパーティションですが、私はWindowsの回復パーティションが増殖する仕組みから考えて、容量の少ない回復パーティションを削除しましたが、この判断はどうだったのか…今も少し不安です。どちらでも良かったのかもしれないし、ダメなのかも。もう少しこの辺りの仕組みちゃんと勉強しよう。
そんなこんなで基本パーティションを3つに減らすことに成功し、無事Ubuntuのインストールができました。ここになかなか労力を使ってしまいました。インストール後の色々も気が向いたら書きたいかなと思います。
Afterwords〜コンピュータの仕組みをあまり知らないな、と。
今回、結構振り回されたパーティション。意味としては部屋の仕切りとかに使う「パーテーション」と同じだそうで。
要するにHDDをうまーくすみ分けして使うために作られているものなんだろうなと。そりゃデュアルブートにはめちゃめちゃ関係してきますよね。当たり前な話です。
世間一般よりは知っているつもりでしたが、まだまだコンピュータの仕組みをあまり知らないな、と思わされたデュアルブート構築でした。
だから落ち込んだ、とかではなく、学生でいるうちは今回のように興味をひいたことにできるだけトライしていって、少しずつ知らない知識を補完していきたいなと思わされました。プログラムを組む上でもコンピュータの基礎を知っているにこしたことはない…というか知っているべきでしょうし。みんな最初は知らないところから入るわけですから、そのくらいの気持ちで画面に向かって行こうと思います。
Ubuntu関連別記事
FirefoxからGoogle Chromeへ
今日の未明にMicrosoftの『Connect(); //2016』を全部見てしまい、ようやく眠気が覚めてきました。
そんなConnectを見ていると、「MicrosoftのイベントなのにMac使ってChromeでGitHub開いてるぅぅぅ!!」なんてことがあり、ふとだいぶ前から考えてたFirefoxからChromeへの移行をやろうかなと(なんでそうなったし)。
Connectの裏で周りは皆、Visual Studio 2017 RCないしVisual Studio for Macをインストールしてる中、PC版Chromeをインストールしました。
そのことを色々書いてみようかなと思います。
インストール
とにかく簡単ですね。ここからダウンロードして、実行ファイルをダブルクリック。後は放置でインストール完了。「推奨設定」とか「詳細設定」とかそういうのも無い。ストレスフリーとはこのことか。
とりあえず起動、適当にブラウジング
まず感じたのは、「……速い。」ほんとにそれ。
Googleでの検索が速いのはもちろんですが、他のサイトでも速いですね。
実測値とか取ってませんが、うちの6,7年物の雑魚CPU等々低スペックPCさんでもなかなかの速さを感じました。なるほど、Microsoftのイベントで使われるわけだ。
色々設定してみよう
適当に設定をいじる。スマホとの同期設定はFirefoxより簡単に感じました。まあそこまで同期する機会は今までもこれからも無いような気がしますが。
Firefoxを使い続けていた理由はアドオンの豊富さなんかがやっぱり大きかったんですが、そこはまだFirefoxのほうに軍配が上がるようです。まあ正直最近重すぎてFirefoxでアドオンが正常に動かないことも多かったので、私としてはChromeに移行するのにそこまで大きな障壁にはなりませんでした。
アドオンの豊富さでFirefoxを愛用している人は相当いると思うので、こればかりは各々の感じ方次第ですね。もし移行を考えている方がいるなら、Chromeのアドオンで代替になりそうなものを覗いてみるのも一手かと。
あ、ブックマーク一応移行しなきゃ。
面倒な気はするんですが一応やっておこうかな、と。
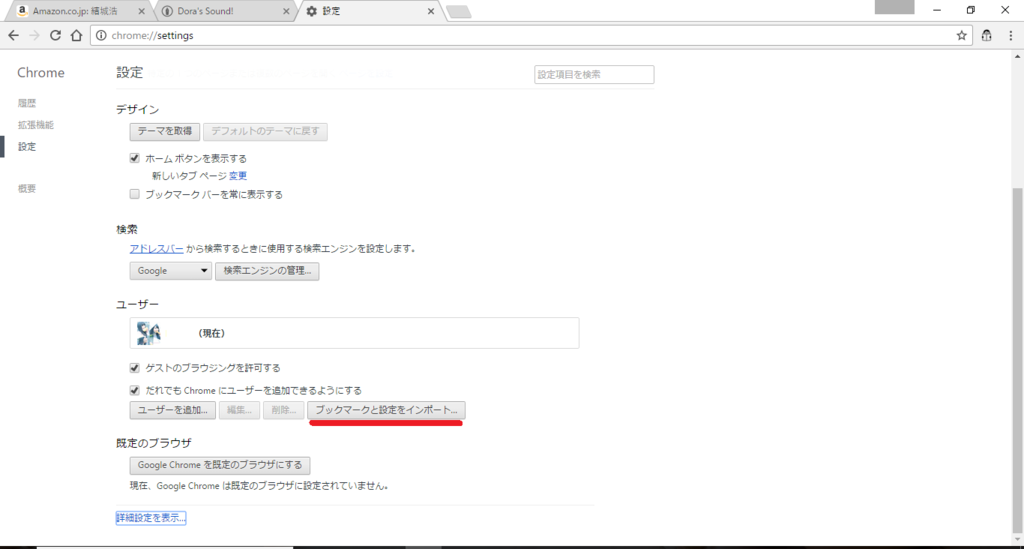
設定開いて―ブックマークと設定をインポートー

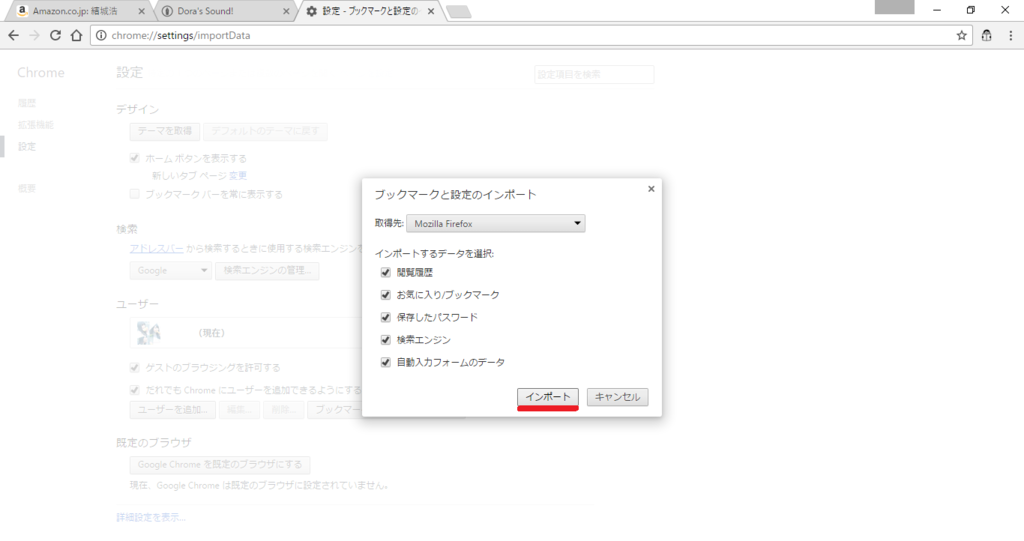
でーインポートーっと

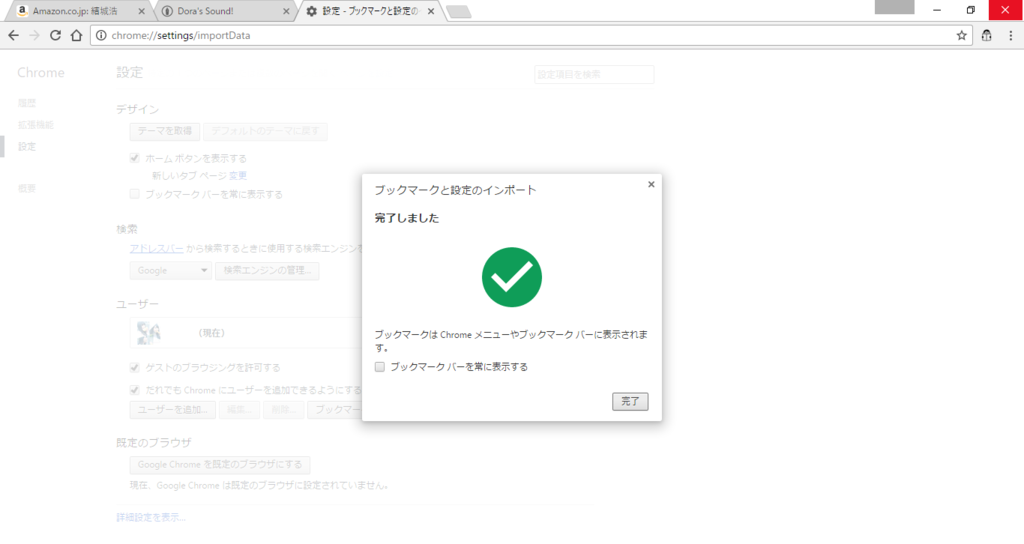
あれっ、いつの間に終わった!?

驚くほど簡単でした。
なんだか、ここまで色々とストレスフリーだと今まで試さなかったのがアホらしくなりますね。もっと早く試すべきだった。
アドオンも入れようかなと思ったんですが、とりあえずは今は放置。そのうちきっと入れる。
まとめ
- インストール楽すぎる。
- とりあえず...速い。前使ってたときこんなに速かったっけ。
- アドオンはまだまだFirefoxに軍配。Chromeも増えてきてはいるんだと思う。
- 諸々の移行が楽ちん。1分もかからなかった。昔IE→ChromeとかChrome→Firefoxとかのとき、もっと大変だったような。
ちょっとしか使っていないのでこんなところですが、恐らくPC買い換えるまではChrome中心で回していきそうな予感。
Afterword~初投稿
ブログを始めよう、としばらく思っていながら、ブログサービスで迷い続けてさっぱり始められなかったんですが、ようやく始めました。
それなりに大きな決め手になったのはMarkdownで書けたことでしょうか。その前にMarkdownを覚えられたことも大きいですが。
Markdownを覚えるきっかけになったのが、キウイノートさんのこの記事。esa.ioというサービスについて紹介されています。Markdownに興味を持っている方に出会ったらバンバンこの記事を紹介していこうと思っています。本当に感謝感謝です。
ブログの使いみちとしては、
- プログラム関係の備忘録
- その他書きたいことを書く
みたいなことを言っていますが、まあ気が向いたときに気が向いたことを書くんじゃないかと。ってか今回既に備忘録でもなんでもないですしね(^_^;)
もし読んでくださる方いらっしゃったら、ぜひ今後共よろしくお願いします。